“印象に差が出る” デザインでの文字の使い方・ヒーローヘッダーデザイン例
2017.07.19
制作・開発
例えば料理で「食材は同じなのに、おいしさがまったく違う」そんな経験をしたことはありませんか?
デザインでも同じようなことが起こります。文字情報や写真、レイアウトが同じでも印象がまったく違い、訪れた人に良い印象を与える場合や、逆に素人っぽさや「この会社(サービス)大丈夫かな?」と不安を与える場合もあります。どうして差が出るのでしょうか。
今回は、デザインの重要要素のである「文字」に焦点をあて、印象に差が出る使い方をデザイン例も交えながら解説していきます。

1.フォントとは
デザインの重要な要素である「文字」。その文字の表示に欠かせないのが「フォント」です。フォントとは「特徴ある文字デザインのデータ」のことを指す言葉です。
例えば、全国紙の記事部分では各紙独自のフォントを使用しており、2紙を並べると文字の特長が違うことがお分かりいただけると思います。地方紙は「イワタUD新聞書体」というフォントを使用していることが多いようです。
空港の案内看板もフォントが活躍する場です。パリのシャルル・ド・ゴール空港の案内看板には「Frutiger(フルティガー)」というフォントが使われています。Frutigerは遠くからでも読みやすいという特徴があり、他の空港や日本の鉄道の一部、そして印刷物でも使われています。
このようにフォントは、媒体の目的や機能に応じて選択されると共に、読み手に与える印象を通じてデザイン上の個性を表現するものでもあります。
2.フォントの種類、文字同士の間隔、サイズなど
印象の良し悪しは、このまま内容を読み進めるかどうかの判断にも関わる大切な部分です。フォントの種類選びはもちろんのこと、文字同士の間隔やサイズなど細かな部分に配慮が必要となります。
フォントの種類
フォントは、漢字・仮名を含む「和文フォント」と、アルファベットを主体とする「欧文フォント」に大別されます。和文フォントは「明朝体」・「ゴシック体」の2書体が主に使われ、「欧文フォント」は「セリフ」・「サンセリフ」が主流です。
以下では、明朝体・ゴシック体・セリフ・サンセリフの4書体について、主な特徴や、与える印象について簡単に説明します。
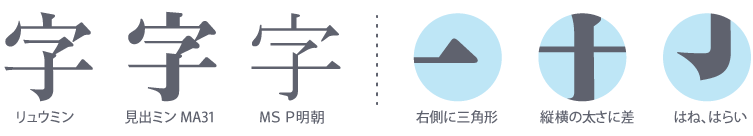
明朝体
「楷書体」を元に、活版印刷用に明朝時代に生まれた書体で、「うろこ」とよばれる三角形の飾りが線の右側にあるのが特徴です。また、縦線と横線の太さに加え、線のはじまりや「はね」「はらい」の部分も太さが異なります。「繊細」「上品」「高級」「知的」といったイメージを与えます。教科書を除く書籍類の多くは明朝体が使用されています。

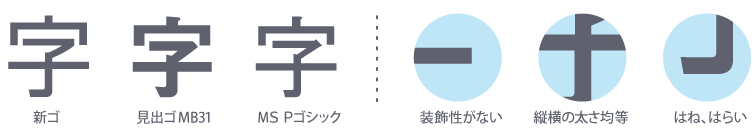
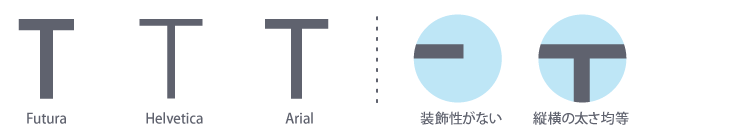
ゴシック体
縦線と横線の太さが均等で、装飾性がないのが特長です。遠くからでも良く見え、屋外看板などに使用されます。長文では明朝体に比べると読みやすさは劣るとされますが、液晶画面などではシンプルなゴシック体の方が表示に適しており使用されています。「モダン」「信頼」「力強さ」といったイメージを与えます。

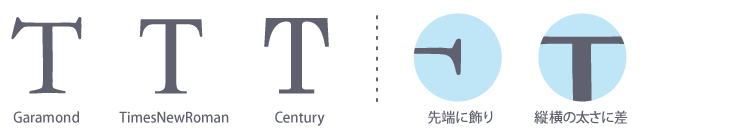
セリフ
線の先端に飾りのある書体を指します。印刷技術が生まれる前の手書き文字の風合いを表現しており、「伝統」「クラシカル」「格調」といったイメージを与えます。線の先端の飾りに加えて、縦線と横線の太さが異なるのも特徴です。

サンセリフ
線の先端に飾りの無い書体を指します。セリフと違って縦線と横線の太さがほぼ均一で、「シンプル」「新しい」「カジュアル」といったイメージを与えます。

この他にも、イメージをより強調するとともに視線を集める効果のある「ファンシー系」書体や、「行書体」「楷書体」「江戸文字」など筆で書いたような書体など多数あります。
フォントの太さ
PCに最初からインストールされているフォントには、あまり太さのバリエーションが揃っていませんが、クリエイターがデザインに使用するフォントには様々な太さが揃っています。

太いフォント…力強さ・男性的な印象を与える。ゴシック系のフォントが効果的。元気さにもつながるので、アクティブな女性向けの表現にも。
細いフォント…現代的・都会的・洗練・先進・女性的といった印象を与える。明朝系で細い書体の場合、より女性的な印象を与えることも。
フォントと太さの組み合わせで印象が変わります。どういったフォントを使うのか、どの太さにするか、異なるフォント同士の組み合わせ方など、与えたい印象を考えながら選んでいきます。
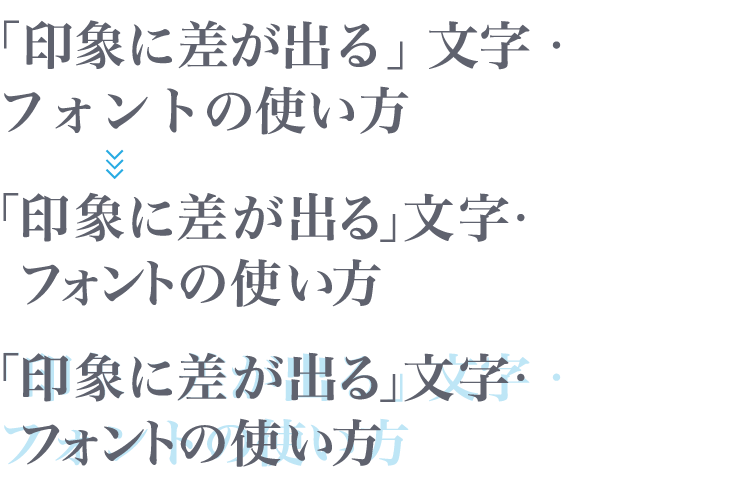
文字と文字の間隔調整
通常のソフトウェアでただ入力したままの文字列は、文字と文字の間隔は不均一です。たとえばひらがなやカタカナ、句読点や括弧の直後は、漢字に比べて文字間隔が広くなっています。そのままでは読みにくく、素人っぽい印象を与える原因になります。

文字同士の間隔を細かく調整し揃えることで、安定感が出るとともに、テンポよく読みやすくなります。
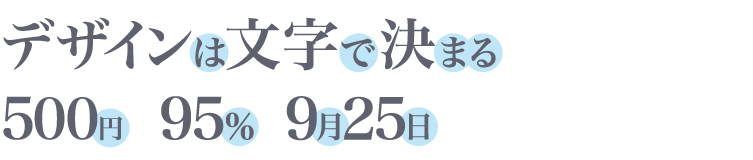
文字サイズの調整
一つの文の中で、「てにをは」などの助詞や「円」などの単位を小さくする場合があります。一部を小さくすることで大切な部分が強調され、情報がより頭に入りやすくなります。

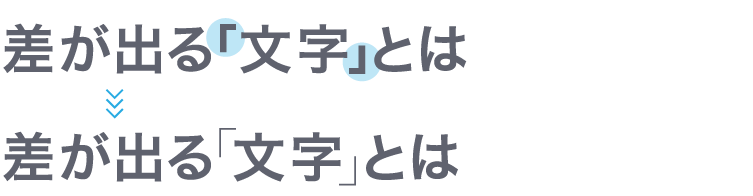
カギ括弧は細く
意外と見落としがちなのがカギ括弧の太さです。細くすることで、括弧でかこまれた文字が読みやすくなります。

段差をそろえる
文字のサイズは同じでも、アルファベットとカタカナ部分で水平ラインが揃わない場合があります。こういった場合は、見た目のサイズを優先し揃えます。

その他にも、
・どのくらいの大きさで配置するか
・縦書きか、横書きか
・真直ぐ配置するのか、斜めに配置するのか
なども印象に差が出る要素です。
3. 文字の使い方実践編(ヒーローヘッダーデザイン例)
では、文字情報と写真を固定した条件で、フォントの種類や文字間隔などの調整でどれぐらい印象に差が出るかを3つのデザインで見てみましょう。

ここでは「ヒーローヘッダー」と呼ばれる、Webサイト最上部の大きなビジュアル部分を例にします。Webサイト訪問時に、最初に表示される部分のため、サイトが与える印象に大きく影響します。
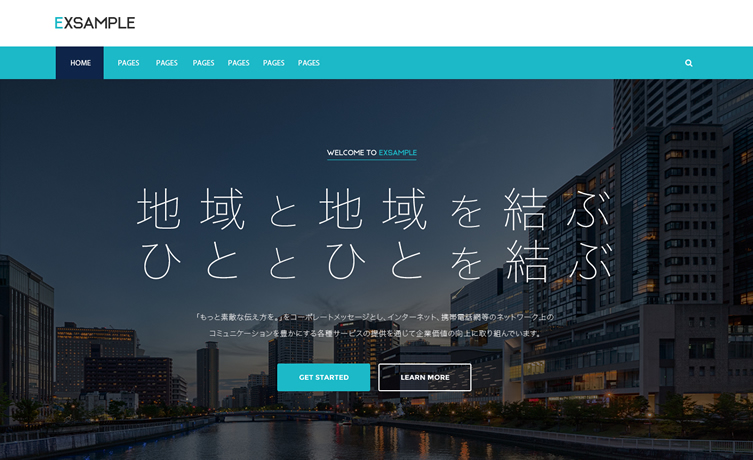
A:細いゴシック体を使いシャープで都会的な印象に

ゴシック体の細いフォントを使用し文字間隔を広めにすることで、シャープで都会的な印象になります。文字自体が細いため、文字を読ませつつも背景写真も存分に魅せることができます。
(使用フォント:ヒラギノ角ゴシックW0)
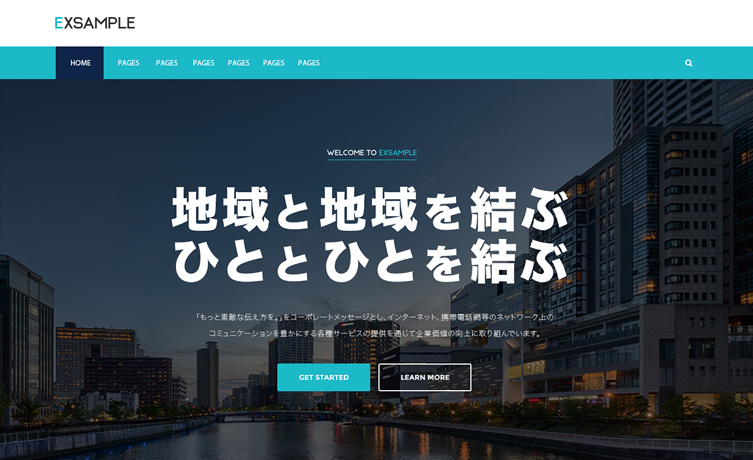
B:太いゴシック体で力強い印象に

ゴシック体の太いフォントを使用し、文字間隔を詰め気味にレイアウト。文字が真っ先に目に入るとともに、力強さを感じさせます。
(使用フォント:ヒラギノ角ゴシックW6)
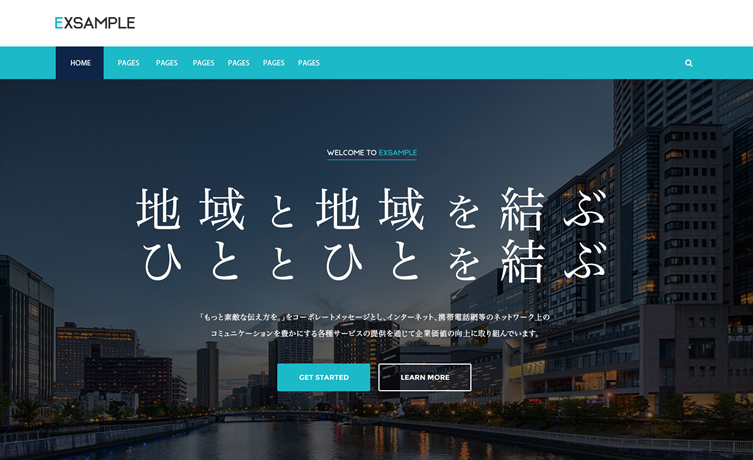
C:明朝体で誠実な印象に

明朝体自体の持つ、「繊細」「上品」「高級」「知的」といったイメージと、キャッチコピーの内容が合わさって、信頼や安心を感じさせる、誠実な印象になります。
(使用フォント:ヒラギノ明朝 W3)
今回は比較しやすくするために省きましたが、文字色や縁取りの有無、テクスチャと呼ばれる文字色部分の質感などにこだわることで、より印象に差をつけることができます。
4.文字にこだわったWebサイト事例
ここからは、ぜひこの機会に見ていただきたい、文字にとことんこだわったWedサイトをご紹介していきます。
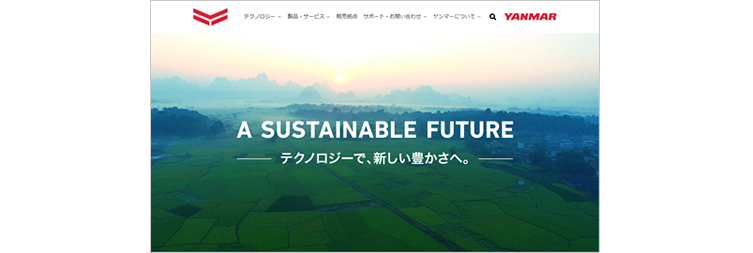
ヒーローヘッダーの太めの装飾のないフォントが「信頼」「力強さ」を感じさせます。和文の左右に添えられた細い線があることで、2行の文字と共に長方形を感じさせ、より安定した印象を与えています。このコピーは、ヤンマーが次の100年へ向けて掲げたブランドステートメントです。
ブランドステートメント以外にも、ヒーローヘッダー部分では製品訴求のビジュアルが切り替わりながら表示されていきます。製品訴求コピーの場合、ブランドステートメントの和文より細めのゴシック体を使用しており、「先進」「新しさ」を感じます。
TOPページはもちろん、全体でフォント使用のルールが定義され守られており、文字の使い方から企業や製品の質の高さを感じさせるWedサイトです。
明朝系のフォントが使われた読み込み画面から始まるWedサイトです。真っ白な背景にコーポレートメッセージ「ひとりの商人、無数の使命」が表示され、これから企業人となろうとする学生に責任感や使命感を感じさせます。TOPページでは同メッセージが小さめに配置されていますが、写真背景のシンプルさもあり十分存在感があります。
このWedサイトは本文に明朝体を使用していることも特徴的です。一般的にWebサイトの本文は、装飾性の無さが液晶画面での表示に適しているという理由で、ゴシック体が使用されます。しかし、このWebサイトでは明朝体が与える印象を重要視し、意図して使用しています。
縦書きで実装されたWebサイトです。着物を扱うサイトとして、日本語ならではの縦書きを採用しています。「衣のいのち」の文字からは「凛とした美しさ」「優美さ」「しなやかさ」を感じさせます。
先の事例と同じく、このWebサイトでも本文に明朝体を採用していいます。明朝体はゴシック体より歴史が長く、着物のサイトとしてのあるべき姿を細部までこだわっていることが分かります。縦書きの文字がスクロール方向と一致しているのも、必然的で心地よさを感じさせます。
以上、デザインの重要要素である「文字」に焦点をあて、印象に差が出る使い方をデザイン例も交えながら解説しました。
文字やフォントに注目して、改めてデザインを見るのも面白いと思います。ぜひ、色々ご覧になってみてください。
関連する記事一覧
-

IR動画を活用して株主・投資家とのコミュニケーション充実を… IR動画を活用して株主・投資家とのコミュニケー…
2021.12.13
動画企画制作
制作・開発
動画・ライブ配信
企業が株主や投資家向けに行う活動のことをIRといい、企業は自社の魅力を知ってもらうためにさまざまな情報発信を行っていま… 企業が株主や投資家向けに行う活動のことをIRといい、企業は自社の魅力を知ってもらうためにさまざ…
-

会社説明会動画を新卒採用に活用するメリットと制作のポイント 会社説明会動画を新卒採用に活用するメリットと制…
2021.12.10
動画企画制作
制作・開発
動画・ライブ配信
会社説明会は、企業が行う採用活動のひとつです。これまでは、集合型・対面方式での開催が主流でしたが、インターネットを活用… 会社説明会は、企業が行う採用活動のひとつです。これまでは、集合型・対面方式での開催が主流でした…
-

会社紹介動画の活用方法とは?制作に失敗しないためのポイント… 会社紹介動画の活用方法とは?制作に失敗しないた…
2021.12.01
動画企画制作
制作・開発
会社紹介動画は、企業イメージや事業内容をわかりやすく伝えられるコンテンツのひとつです。 今回は、会社紹介動画が作られ… 会社紹介動画は、企業イメージや事業内容をわかりやすく伝えられるコンテンツのひとつです。 今回…
-

オンライン学会とは? バーチャルオンリーからハイブリッドま… オンライン学会とは? バーチャルオンリーからハ…
2021.11.08
J-Stream Equipmedia
ライブ配信サービス
制作・開発
学会
事例
新型コロナウイルス感染症の拡大を受け、2020年一気にオンライン化が進んだ学会。オンライン学会の開催は参加人数やプレゼ… 新型コロナウイルス感染症の拡大を受け、2020年一気にオンライン化が進んだ学会。オンライン学会…
-

初めてWebサイト新規制作・リニューアルを検討する方に向け… 初めてWebサイト新規制作・リニューアルを検討…
2019.03.20
制作・開発
「Jストリームは動画等のコンテンツ配信や、映像制作を行っている会社」というイメージを持たれている方も多いかと思いますが… 「Jストリームは動画等のコンテンツ配信や、映像制作を行っている会社」というイメージを持たれてい…
-

動画視聴を伴うUX・UI開発プロセスとは ~スポーツ動画視… 動画視聴を伴うUX・UI開発プロセスとは ~ス…
2018.01.16
制作・開発
基礎知識
インターネット環境の進化やスマートフォン(以下スマホ)の普及によって、非常に身近になった動画視聴。しかし日本でのスマホ… インターネット環境の進化やスマートフォン(以下スマホ)の普及によって、非常に身近になった動画視…
Jストリームの
ソリューションに
興味をお持ちの方は
お気軽に
お問い合わせください。