動画視聴を伴うUX・UI開発プロセスとは ~スポーツ動画視聴スマホアプリの事例~
2018.01.16
インターネット環境の進化やスマートフォン(以下スマホ)の普及によって、非常に身近になった動画視聴。しかし日本でのスマホ普及は2010年頃からと、まだ10年に満たない進化の途上にあります。
今回は、当社が得意とする動画視聴を伴う「UX・UI開発プロセス」をご紹介するために、動画視聴用スマホアプリを例に、「どういった機能や情報が必要なのか」「どのような動画視聴画面が最適なのか」「どんなデザインが相応しいのか」について開発プロセスを追ってご説明します。

今回例として挙げるのは、2020年に向けて盛り上がるスポーツ市場を対象にしたスマホアプリです。
本アプリは、国際的スポーツ大会に向け新規開発し一般公開する想定で、コンテンツはライブまたはオンデマンド配信する動画が中心です。大会期間中は毎日、朝から晩までさまざまな試合が開催され、動画や関連情報が配信されます。アプリは無料配布され、主な収入源はアプリ内広告です。
1.UX・UIとは
本題に入るまえに、簡単に「UX・UI」について押さえておきましょう。
UX(User Experience:ユーザーエクスペリエンス)とは、ある製品やサービスを利用したときに得られる体験のことで、ユーザーがやりたいことを心地よく実現できるかを重視します。
UI(User Interface:ユーザーインターフェース)とは、機械やコンピューターなどでユーザーの目に触れる部分や使う部分を指す言葉です。Webサービスであれば、ページのデザインやその操作部分などを指します。
2.UX開発プロセス
本アプリ開発は「調査 → 設計 → デザイン」の順で行いました。
調査
調査段階では、動画配信市場全体の規模や今後の伸び、スポーツ市場の今後の伸びなどを予測しました。そもそもアプリが対象とする市場がビジネスとして成立する規模なのか、感覚値ではなく定量的に把握するためです。
並行して、競合となりうる既存サービスについてもベンチマーク調査を行いました。「どういった動画・情報を配信しているのか」「どのようなサービス戦略なのか」「アプリの使い心地はどうか」などです。
これらのアプリの使い心地を調べる中では、いくつかのUX的な課題が確認されました。「マナーモード中でも音声が再生される」「コンテンツが画面横にはみ出して配置されており一覧性に欠ける」「検索性が低い」「横持ちの画面でしか動画が再生できない」などです。これらの課題は、回避すべき点として後の工程に活かしていきます。
設計
設計には、「ペルソナ」と「ユーザーシナリオ」を活用しました。アプリ提供者側の目的を主体として設計するのではなく、ユーザー像をしっかり想像・理解し、ユーザー視点に立って設計することで、ユーザーが心地よくやりたいことが実現できるアプリにするためです。
ペルソナの作成
ペルソナとは、名前や年齢、住所、職種、年収、家族構成などの人口統計学的な属性や、価値観、趣味趣向、情報収集方法などを設定したライフスタイル項目などで構成される、架空の人物像のことです。
下記は、今回作成したペルソナの1つです。
(例)ペルソナ:高橋直樹さん 32歳
都内にあるIT企業の営業職(係長クラス)、年収:600万円。
既婚・共働き(夫婦で1,100万円程度の収入)子供無し。
神奈川県川崎市の賃貸マンション(2LDK)、駅徒歩7分。
趣味:スポーツ観戦、ガジェット(電子機器)好き、ロードバイク(妻と共通の趣味)、ゲーム。
小学生の頃からずっとサッカーをやっておりレギュラーだったことが自慢。今でも月に1度は友人とフットサルを楽しむ。夫婦2人の勤め先にそれぞれ1時間以内で通える利便性と、フットサルのできる大きな公園が近くにある今の住まいを気に入っている。
自分自身でスポーツをやるのはもちろん、競技場やバー、スマホ、TVなど様々な場所でのスポーツ観戦が好き。有料のスポーツ番組配信サービスも契約中。スマホのデータ通信量は大容量プランを契約中なのであまり気にしていない。
このように、まるで実在するかのような詳細な人物像をつくることで、アプリ関係者の共通認識を作っていきました。なお、この高橋さん以外にも30代独身男性、20代独身男性・女性などのペルソナを作成しました。
次に、ペルソナをもとにユーザーシナリオを考えていきます。
ユーザーシナリオの作成
本アプリで配信するのは国際的スポーツイベントのコンテンツで、大会期間中は平日休日ともに多数の試合が行われます。
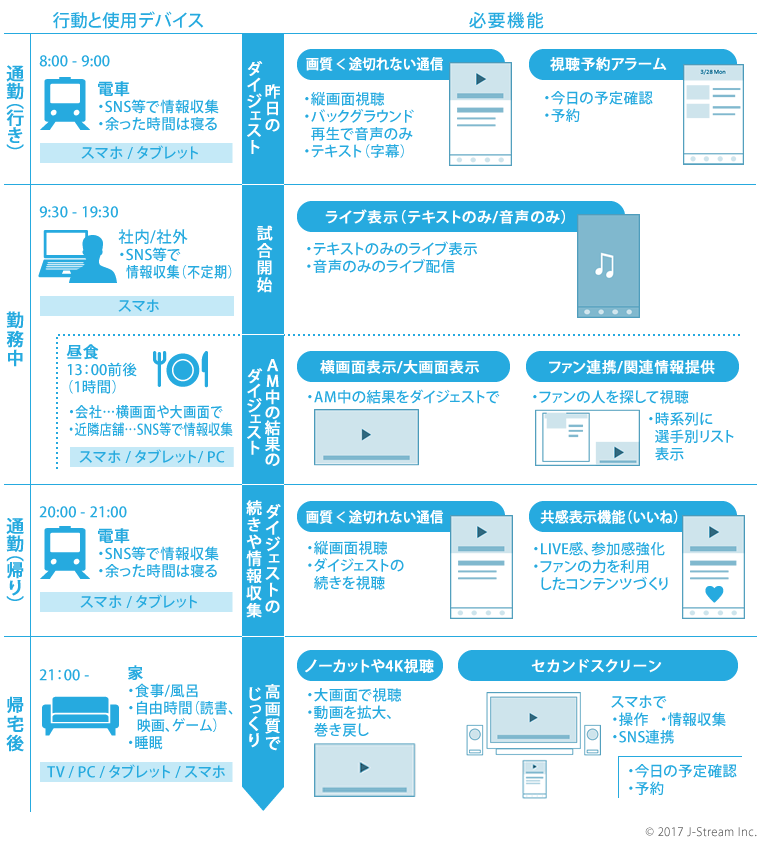
今回は、特に利用場所の変化の大きい平日をシナリオ化し、どのような場面でどのような使い方をするのか俯瞰的に考え、必要機能を導き出していきました。

ペルソナで紹介した高橋直樹さん(32)はIT企業勤務ということで、勤務時間内も比較的自由にスマホの使用ができます。通勤時の情報収集だけでなく、勤務中にも業務の邪魔にならない方法でトピックスのキャッチアップができるように、「テキストのみのライブ表示」や「音声のみのライブ配信機能」を検討しました。
高橋さんはスポーツ好きなので、頻度高く本アプリを使用しますが、当然スマホでは他のアプリ利用や操作も行います。縦横の向きを頻繁に持ち変えるのは不便なので、通勤中や勤務中の多くは縦型でスマホを使う率が高くなるでしょう。一方、オフィスでの昼休憩中や帰宅後にはスマホを横にして、より大画面でゆったりと動画を視聴しているでしょう。そして就寝時、高橋さんはベッドに入ってから明日の試合予定をチェックし、見逃し防止に視聴予約アラームをセットして眠りにつきます。
20代独身男性であれば、高橋さんとは異なるシナリオになりますので、それに対応する機能を検討しました。
例えば、帰宅後一人TVで試合を見ながら、スマホはセカンドスクリーンとしてSNSへの投稿などに使っている場合や、帰宅前に飲食店で友人と楽しいひと時を過ごす際に、アプリで一緒に試合を見るなどです。この場合は字幕機能が役に立ちます。
また、女性であれば男性より、選手の食事や服装など私生活への興味関心が高いことが多いので、そのような関連情報を豊富に提供することで、より活発にアプリを利用するようになるでしょう。そこで、自身が受けとりたい情報を設定する機能も実装し、効率的に更新情報を受け取れるようにしました。
加えて、近年のスポーツ観戦ではデータを活用したコンテンツに注目が集まっています。スポーツデータ提供事業者からのデータを連携・表示することで、試合の視聴体験はより深みを増すでしょう。データは「過去の試合成績」や「技単位での成績」といった項目、「チームや選手単位」「期間ごとや試合ごと」など様々に活用できます。本アプリは、ライブ配信であれば競技に連動したスポーツデータをUI上に表現したり、オンデマンド配信であれば、スポーツデータをもとにハイライト部分にフォーカスするなどの活用を想定しています。
ワイヤーフレームの作成
ユーザーシナリオをもとに洗い出した必要機能や検討事項を整理し、アプリ導線や構造を表す機能一覧に落とし込みます。その後、ワイヤーフレームと呼ばれる工程で、各画面の要素を整理していきます。また、競合ベンチマークで洗い出した課題もここで活かしています。
下記は今回作成したワイヤーフレームの一部です。
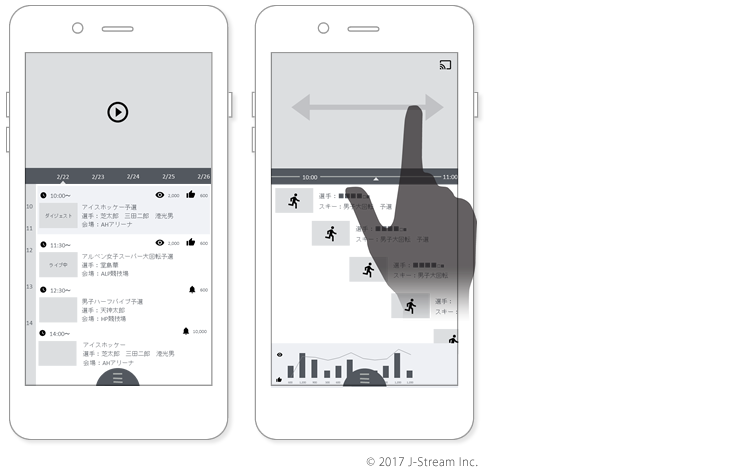
ワイヤーフレーム:スケジュールモード(左)、オンデマンド視聴モード(右)

左図は「スケジュールモード」です。プレイヤーの下には試合スケジュールが配置されており、タップで簡単に動画を切り替えることができます。横方向のスワイプで、日付の切り替えも可能です。アプリの「予約機能」や「視聴数」「共感表示機能(いいね)」はスケジュール上に表示されており、自身の予約状況や他のユーザーの注目度などを把握できるようになっています。
右は「オンデマンド視聴モード」です。動画再生部分は、スワイプで早送り・巻き戻しが可能です。画面下部には、時刻と連動した動画の「視聴数」や「共感表示(いいね)数」が表示されており、コンテンツの注目度が把握しやすく、さらに盛り上がったシーンへ簡単に移動できます。また、他の試合動画への導線も掲載されており、連続視聴がしやすくなっています。
3.デザイン
ワイヤーフレームで確定した要素にデザインを適応していきます。ワイヤーフレームに至ったプロセスを十分に理解しつつ、一方で再度ユーザー目線に立ち返り、要素や形状、色、場所など一つひとつを練り上げていきます。
デザイナーは、「見やすさ読みやすさの確保」はもちろん、「機能をより理解しやすく、直感的に操作できるように」「サービスの個性を表現し、ユーザーに愛着を感じてもらえるように」といった視点で、UXの実現に細心の注意を払っています。
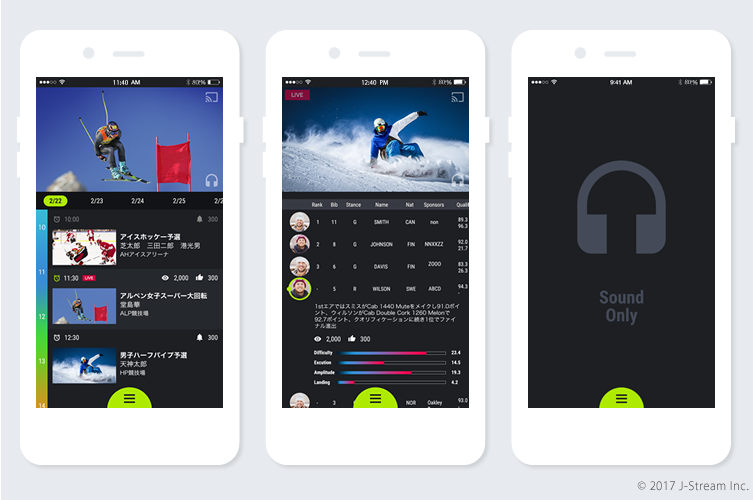
デザイン:スケジュールモード(左)、LIVE視聴モード(中)、Sound Onlyモード(右)

このようなUX・UI開発プロセスでアプリ本体は完成しました。しかし実際には、アプリ内だけの考慮ではトータルに優れたUXは完結しません。
4. より優れたUXの実現のために
優れたUXをトータルに実現するには、安定的な動画配信のためのインフラや機能、管理の仕組みも欠かせません。
例えば、スマホでの読み込み秒数の許容範囲は3秒程度といわれており、配信の高速化・安定化にはCDN(Content Delivery Network)が必要です。
また、最近ではデータ通信量の節約を意識するユーザーが増えており、非Wi-Fi環境下での動画視聴にネガティブな反応を示す場合があります。回線状況に応じた画質の出し分けも、実装すべき機能です。
さらに、無料アプリであっても、広告の出し方や頻度などに細かな配慮は必要です。例えば、「短尺の動画コンテンツを連続して視聴する場合は、3本に1回動画広告を表示する」といった制御を加えるなどです。こういった配慮を含め、多岐にわたる項目の検討・実装を通じて、はじめて優れたUXが実現するのです。
以上、スポーツ動画視聴スマホアプリを例に、動画視聴を伴うUX・UI開発プロセスを一通りご紹介しました。
当社は今回ご紹介したようなアプリはもちろん、Webサイト構築やシステム開発、コンテンツの安定配信のためのCDNなどを通じて、スポーツ・エンターテインメント・ビジネス領域を問わずより優れたUXの実現を行っております。ご興味のある方は、合わせて下記関連サービスもご覧ください。
関連記事
Jストリームの
ソリューションに
興味をお持ちの方は
お気軽に
お問い合わせください。












