Webサイトの表示速度改善に貢献するCDNの機能とは?
2022.04.01

SEOやユーザビリティなどの観点からWebサイトの表示速度を改善したいとお考えの方は多いでしょう。CDN(content delivery network)の利用やその機能によって改善への効果が期待できます。

1. CDN利用による表示速度の改善効果

マーケティング担当者にとっても技術担当者にとっても、Webサイトの表示速度の向上は普遍的な課題です。
Webサイトの表示速度がGoogleの検索アルゴリズムに影響することや、数秒の表示遅延が通販サイトの売上に対してネガティブな効果を与えることなどは、既に多くのメディアで取り上げられている通りです。
またWebサイトの表示速度が遅いということは、サーバーが応答に時間を要してしまうような負荷の大きい処理をしなければならない状態になっている可能性があります。この課題に対しては様々な視点からの必要性によって、改善に向けての取組が行われるでしょう。
CDNがWebサイト表示速度の高速化に効果的な理由
CDNは配信するコンテンツが実際に格納されているWebサーバー(オリジンサーバー)に成り代わって、コンテンツを配信するサービスです。
CDNは通常、画像コンテンツなどの容量が大きなファイルや、一度に大量のアクセスが集中するコンテンツを問題無く配信出来るようにするために、必要な設備や機材・回線などを冗長的に確保して構築されています。通常のWebサーバーよりもはるかに規模の大きな配信が可能であるばかりか、例えばアクセスされた場所に対してネットワーク的に最も近い配信サーバーが応答するなど、冗長構成ならではの仕組みも備わっています。
そのため、オリジンサーバーに高負荷がかかってしまうような状況であっても、CDNがその負荷を肩代わりすることによって、サイトの表示速度に対してポジティブに影響します。「アクセスが混雑してしまう際にも速度を保ちたい」という課題に対しては、CDNの利用で一定の効果が期待できるでしょう。
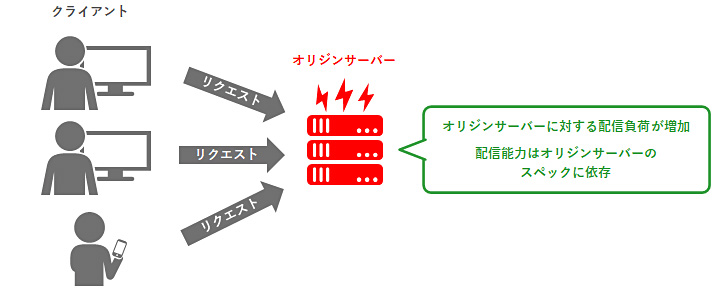
■ CDN導入前

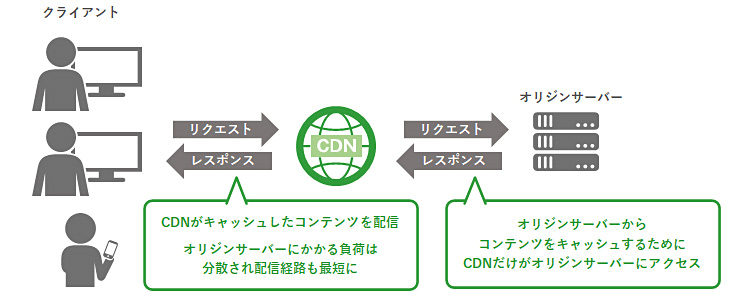
■ CDN導入後

2. 動的コンテンツの表示高速化
ここからはCDNの機能によるWebサイトの表示速度改善方法について解説します。
CDNはオリジンサーバーに格納されているコンテンツをキャッシュして、キャッシュしたファイルをユーザーに配信します。
どのようなユーザーがどのような条件でリクエストしてきたとしても同じコンテンツを配信する場合に、利用されることが多いサービスです。このようなコンテンツは「静的コンテンツ」と呼ばれます。それに対して、例えば誰がアクセスしたかによって表示内容が変化するコンテンツなどは「動的コンテンツ」と呼ばれます。
CDNはどのユーザーに対してどのコンテンツを配信すべきか選択するというような処理は基本的には行わず、同じコンテンツを大量に配信するという能力に特化しています。
しかしながら、配信されるコンテンツが変化するルールをCDNに設定することで、動的なコンテンツの配信が行えるようになる場合があります。またそれによってオリジンサーバーの負荷が軽減され、Webサイトの表示速度改善にも効果が期待できます。
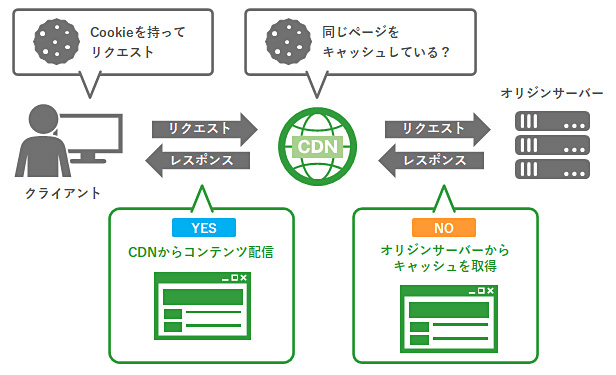
Jストリームが提供するCDNサービス「J-Stream CDNext」では、Cookie(name&value)やクエリストリング(パラメータ)の種類ごとにキャッシュを保持することが出来ます。同じURLのコンテンツであっても「特定のCookieを持ったユーザーからのリクエストに対してはこのコンテンツを配信する」というような振る舞いをCDNが行います。CDNが無い場合は、Cookieを持ったリクエストをオリジンサーバーが受ける度に、配信すべきコンテンツをサーバー側で手配してレスポンスするため、その処理のために静的なコンテンツ配信よりも負荷がかかりがちです。CDNを利用すれば、この処理によって大きく負荷がかかってしまうことは考慮しなくて良くなります。

またCDNextはUser-Agentによっても、同じURLに対して複数のキャッシュを持つことが可能です。アクセスしてきた端末などによって配信すべきコンテンツをサーバー側で出し分ける処理をしている場合などに、同じくCDNがこの負荷を肩代わりすることが出来ます。
3. HTTP/2対応でWebサイトの表示速度向上に期待

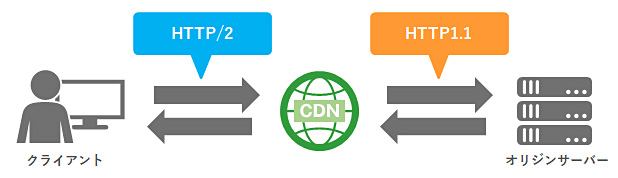
HTTP/2はHTTP1.1の次世代規格のプロトコルとして普及が進んでいます。現在主要ブラウザのほとんどがHTTP/2をサポートしていますが、コンテンツを配信するWebサーバー側が対応しているかどうかについてはその限りではありません。HTTP/2は旧規格よりも配信効率の良い仕組みが採用されており、Webサイトの表示速度の向上に期待できます。
「J-Stream CDNext」はHTTP/2に標準対応しており、オリジンサーバー側が対応していなかった場合でも、ユーザーとCDNの間の通信は、ユーザー側が対応している場合HTTP/2で行われます。

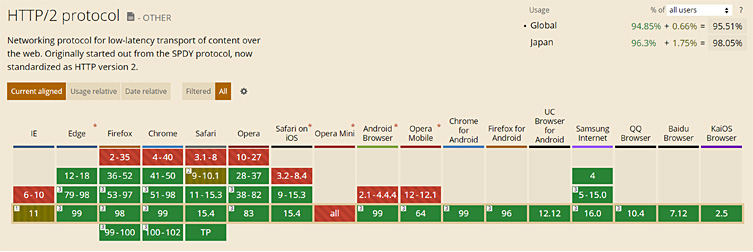
モダンブラウザにおけるHTTP/2の普及率は2022年3月現在9割以上であり、ほとんどの端末環境でHTTP/2による通信が可能であるといえるでしょう。

HTTP/2の利用によって、CDNを利用すること自体に対する効果に加えて、以下に列挙するような次世代プロトコルの仕様による配信高速化も期待が出来ます。
TCPコネクションの多重化
クライアント(ユーザー)があるWebサイトにアクセスする場合、まずクライアントとサーバーはTCPプロトコルによって接続されます。その後、HTTP1.1では、最初にHTMLをリクエストし、レスポンスされたら次は画像、次はCSS、のように、Webサイトを構成する要素を一つ一つリクエストして読み込む必要があります。TCP接続は一つのコンテンツのやり取りごとに接続と切断を繰り返します。Webサイトを構成する要素が多い場合は表示速度に影響を与えます。
HTTP/2ではこのように一つ一つリクエストとレスポンスのやり取りを繰り返すのではなく、クライアントとサーバーが一度TCP接続されたら、その接続内で同時に複数のコンテンツをリクエスト・レスポンスできるようになりました。一つのTCP接続の中に「ストリーム」と呼ばれる通信経路を多重に用意して、各ストリームで併行してコンテンツのやり取りを行うという仕組みです。これによりコンテンツの配信が効率化され、表示の高速化に寄与します。
ストリームの優先度付け
JavaScriptなど、Webサイトのレンダリングに関係しないコンテンツのリクエスト・レスポンスによって、重要なコンテンツのやり取りが後回しになってしまう場合があります。HTTP/2ではストリームに優先度を付け、HTMLやCSSなど、Webサイトの表示に対して必要性の高いコンテンツのやり取りを先に行うなどの処理が可能になりました。上記の通りストリームは多重化されるので、各コンテンツは併行してやり取りされますが、更に優先度まで考慮して効率的な配信を行うことが出来ます。
プロトコルオーバーヘッドの削減
プロトコルオーバーヘッドとは、そのプロトコルにおける通信の処理のためにかかる負荷や時間のことを指します。HTTP1.1では、リクエストの度にHTTPリクエストヘッダを改めてサーバーへ送信していました。HTTP/2ではこれを圧縮して、既に送信したヘッダ内で変化のあった差分だけを送信することが出来るようになりました。これによりオーバーヘッドの削減が期待できます。
またこの処理はバイナリ形式(0と1で表現する2進数形式)で行われます。HTTP1.1ではテキスト形式が用いられていたので、テキストを解析する処理がオーバーヘッドとなっていました。HTTP/2ではバイナリ化により、これも解消されています。
HTTP/2はSSLが必須
HTTP/2をサポートするブラウザは基本的にHTTPSプロトコルでやり取りされることをサポートの前提としています。これまで一般的にSSL化のデメリットとして、通信の暗号化処理に時間を要する点が挙げられていましたが、HTTP/2によって、SSL化されているWebサイトの方が(HTTP/2による通信が出来るので)速いといえる状況に逆転しています。
4. 画像の最適化で配信の高速化に期待

端末の普及などによって、企業のマーケティング活動におけるWebサイトの役割や効果は上昇しており、それに伴いWebコンテンツのリッチ化が進んでいます。画像はその象徴的なコンテンツの一つで「なるべく高画質な画像を用いた綺麗なWebサイトをユーザーに閲覧させたい」と考えるマーケティング担当者は多いでしょう。
しかしながら高画質な画像はその分ファイル容量が大きくなるので、表示速度にはネガティブに影響します。検索順位に悪影響があるばかりか、ユーザーに対しても非フレンドリーです。
そこでWebサイトに掲載する画像を最適化する必要性が生まれます。ここでいう最適化とは、各ユーザーに対して相応しいファイルサイズ、ファイルフォーマットの画像を配信することを指します。「J-Stream CDNext」は「画像変換サービス」をオプション提供しています。これによって、1枚のオリジナル画像を複数のサイズに変換した上で、例えばPCユーザーとスマートフォンユーザーに対してファイルサイズの異なる画像を生成して出し分けることが出来るようになります。定額制ではないインターネット回線を利用するユーザーに対しても相応しいファイルを配信することが可能です。
また「画像変換サービス」にはファイルのフォーマットを変換する機能も備わっています。比較的新しい画像フォーマットである「WebP」は、見た目をほとんど変えずにファイルサイズを圧縮することが可能です。JPEGやPNGなど従来のフォーマットで用意されている画像コンテンツをWebPに変換することで、更なる配信の高速化が期待できます。
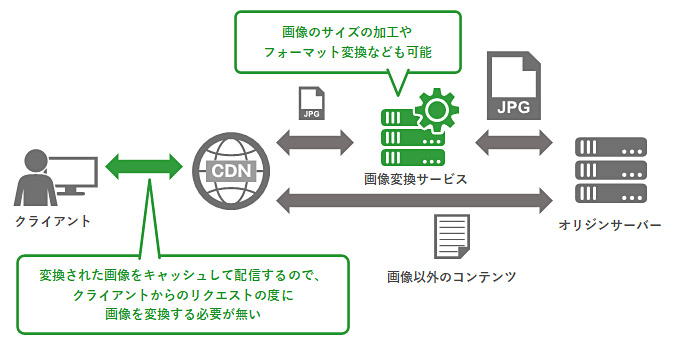
画像変換サービスとCDNは好相性
画像変換サービスは、リクエストされた端末などに対して、オリジナルの画像を変換して配信するサービスです。それ単体で利用する場合、リクエストの度に変換処理が行われるので、Webサイトの表示高速化への貢献度はあまり期待できません。
しかし、CDNと組み合わせて利用することで、画像変換サービスで変換をした画像をCDNがキャッシュし、ユーザーに対して配信することが出来るようになります。その場合、一度キャッシュした画像コンテンツであればCDNからキャッシュコンテンツが配信されるので、画像変換サービスの稼働は不要になります。画像変換サービスはCDNと組み合わせて利用することでより効果を発揮するソリューションといえるでしょう。

以上、CDNを用いたWebサイトの表示高速化と、高速化に貢献するCDNの機能について解説しました。
Jストリームでは自社でCDNサービスを構築、運営することによる経験とノウハウから、課題に対して最適な提案を行います。お気軽にご相談ください。

サービス詳細
無料診断のご案内
Webサイトの表示に課題をお持ちのご担当者様へ。
当社CDNサービス「J-Stream CDNext」で、Webサイトの表示速度がどの程度改善できそうかを診断いたします。Webサイトの表示速度に課題を感じている方は、この機会にお申し込みください。

関連記事
Jストリームの
ソリューションに
興味をお持ちの方は
お気軽に
お問い合わせください。