Webサイトの表示が遅い?新世代画像フォーマットの検討を!
2022.03.01
Webサイトでよく使われる画像のファイル形式はJPEG/GIF/PNG/SVGなどの種類があり、それぞれの特徴を踏まえて利用することはWebサイトの管理者や制作者であればご存じでしょう。
昨今ではこれらの形式に加えて、次世代画像フォーマットと呼ばれる形式が登場していることはご存じでしょうか?存在は知っているけど詳しくは…という方に向けてそのメリットと課題と対策についてご紹介します。

【次世代画像フォーマット】
・JPEG 2000(.jpf)
・JPEG XR(.jxr)
・WebP(.webp)
主にこれらのフォーマットが次世代画像フォーマットと呼ばれています。Webサイトの画像をこれらの形式に対応することで以下のようなメリットがあります。
次世代画像フォーマットのメリット①:Webページの表示高速化
Webサイトの画像を対応することで、画像のクオリティはそのままにファイルサイズを小さくすることができます。
形式にもよりますが、Google社が開発する「WebP(ウェッピー)」では20~30%小さくすることができるとしています。
ユーザーデバイスがパソコンからスマートフォン中心にシフトしていくなかで、サイト表示の遅延はユーザビリティを大きく損ねます。表示速度の高速化やデータ消費量の削減において、画像データのファイルサイズを抑えることは非常に重要な要素となってきます。
<WebP(ウェッピー)フォーマットについて>
参照元:https://developers.google.com/speed/webp/
次世代画像フォーマットのメリット②:ストレージコストの抑制
サイト運営者は大量の画像ファイルによるサーバーストレージの容量増大について、頭を悩ませることも多いのではないでしょうか?
今や画像はWebサイトで当然のように使用され、様々な解像度のデバイスに対応するため同一画像でも複数用意されることも多く、サーバーストレージ容量を占める画像容量は日増しに増大しています。
画像ファイルの容量を減らすことは、サーバーストレージコストの抑制につながる点も見逃せない要素です。
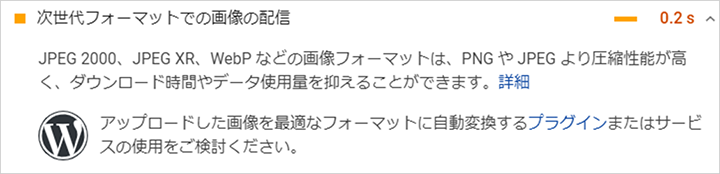
WebPのメリット3:PageSpeed Insightsのスコア向上(SEO効果)
メリット①と関連しますが、Google社で提供しているページの表示速度を定量評価できるPageSpeed Insightsでは、改善できる項目欄に「次世代フォーマットでの画像の配信」という項目が存在しています。
ページ表示速度を速めることでのスコアアップは、SEOの観点でも重要な要素となってきます。

次世代画像フォーマット対応の課題
次世代画像フォーマットにはこういったメリットがある一方で使用に際しては課題があり、本記事を作成した時点(2022年2月)で主要ブラウザをすべてカバーできる形式がないという点です。ただし、徐々にカバー率は上がってきており、特にWebPは現実的な選択肢として検討できるようになってきています。
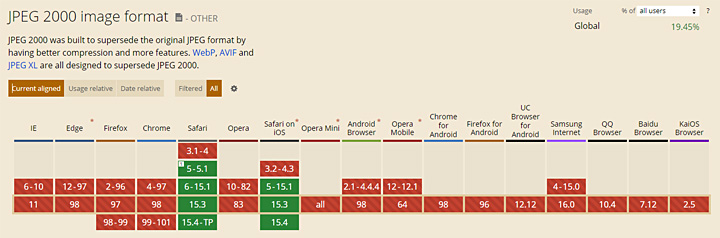
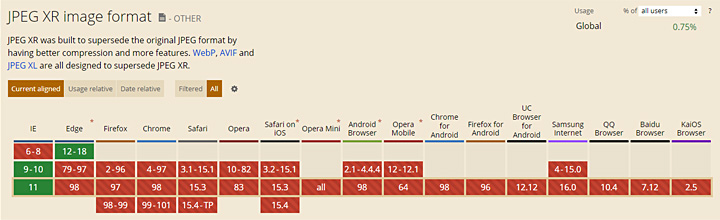
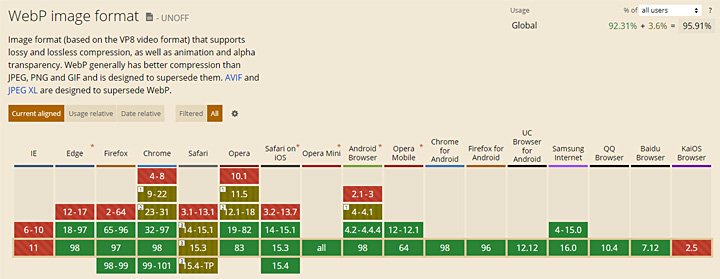
<各フォーマットの対応状況(2022年3月)>
・JPEG 2000
・JPEG XR
・WebP
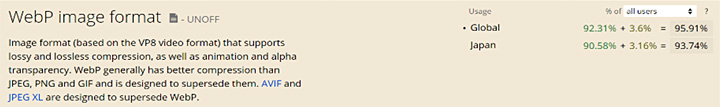
WebPはSafariにも対応、日本でもグローバルでも9割以上のユーザーが閲覧可能です。
画像変換対応サービスによる対応
最も普及しているWebPを採用したとしても、非対応環境へ対応が必要なため複数の画像フォーマットを用意しなければなりません。
すでに解像度違いのデバイスへの対応で同一画像のサイズ違いを展開されている場合もあるでしょうから、さらにパターンを増やすことは容易ではありません。
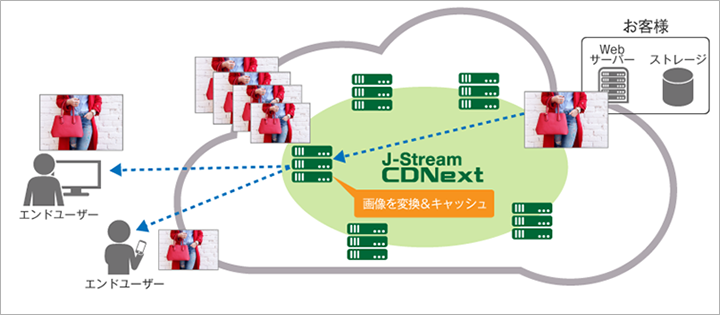
J-Streamが提供するCDNサービスの「CDNext」では、旧来の画像形式JPG、PNG、GIFといった画像フォーマットからWebPに変換することができるオプション(CDNext画像変換サービス)を備えています。
J-Stream CDNextではWebPへの対応だけでなく、1枚の画像をもとに画像の拡大縮小、切り抜き、合成などで各デバイスに最適化された画像を簡単に生成することもできます。
これらの機能は画像データを配置している既存ストレージをそのまま利用可能なので、画像データを既存のストレージやサーバーから移動する手間なく利用を開始できます。
増加の一途をたどる画像ファイルの増大問題に対する策として、画像変換サービスをぜひ検討ください。

無料診断のご案内
Webサイトの表示に課題をお持ちのご担当者様へ。
当社CDNサービス「J-Stream CDNext」で、Webサイトの表示速度がどの程度改善できそうかを診断いたします。Webサイトの表示速度に課題を感じている方は、この機会にお申し込みください。

関連記事
Jストリームの
ソリューションに
興味をお持ちの方は
お気軽に
お問い合わせください。