Webサイトの表示が遅い!重い! その原因と解決方法
2020.08.27

見たい情報がある・やりたいことがあるのに「Webサイトの表示が遅い」「Webサイトが重い」こういった状況は、利用者にとって非常にストレスです。もちろん、Webサイト担当者にとっても見過ごせない状況です。今回は、Webサイトの表示が遅くなる原因と解決方法について解説します。

1.ビジネス面で大きな損失を招くWebサイトの表示遅延
Webサイトの表示速度がビジネスに与えるインパクトについては、いろいろな会社が調査結果を公表しています。
- Amazon:サイト表示が0.1秒遅くなると、売り上げが1%減少し、1秒高速化すると10%の売上が向上する。
- Google:表示速度が1秒から3秒に落ちると、直帰率は32%上昇する。 表示速度が1秒から5秒に落ちると、直帰率は90%上昇する。 表示速度が1秒から6秒に落ちると、直帰率は106%上昇する。 表示速度が1秒から10秒に落ちると、直帰率は123%上昇する。
- Web担当者Forum:操作開始時間が1秒のサイトと3秒のサイトを比較しても、3秒のサイトは1秒のサイトに比べ、ページビューが22%低下、コンバージョン率は38%低下、直帰率は50%上昇 。
人によって感じ方や許容範囲に幅はありますが、ユーザーが表示速度に不満を持つことはビジネス面で大きな損失を招くといえます。また、Web表示速度はGoogle検索の表示順位にも加味されており、SEO視点でも重要です。
2.表示速度の確認方法
Webサイトの表示速度の確認は下記ツールなどで行えます。
PageSpeed Insights
PageSpeed Insightsを使えば、デスクトップ表示、モバイル表示それぞれでスピードを計測・採点することができます

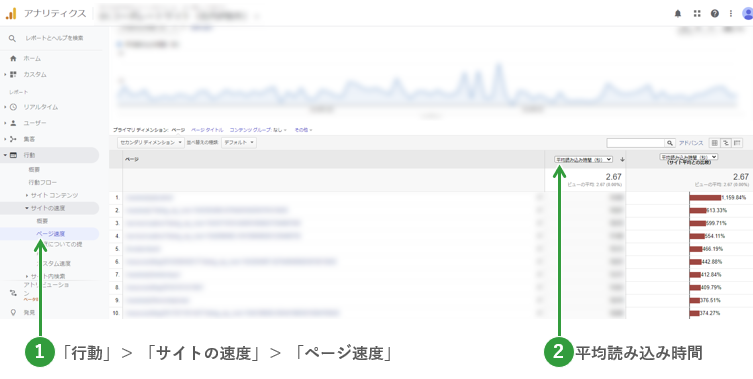
Google Analytics
Google Analyticsを導入済みのWebサイトであれば、管理画面から確認することができます。

3.表示速度が遅い原因と解決方法
Webサイトの表示遅延の主な原因は以下の3つです。
- [1]ユーザー側のデバイス(パソコン、スマートフォン、タブレットなど)性能
- [2]ユーザー側の回線速度
- [3]サイトパフォーマンス最適化
このうち、[1]と[2]はユーザー側の問題なので、ここでは[3]に絞って解説していきます。
「サイトパフォーマンス最適化」として考えられる原因は
- サイト内のコンテンツが重い
- Javascriptなどのプログラムの使用
- サイトにアクセスが集中している
などです。
解決方法としては下記があります。
画像データを圧縮して軽くする
もし必要以上にサイズの大きい画像を使っている場合、軽くするという方法があります。この際、画質を落としすぎずサイズを圧縮することが必要です。
動画ファイルは動画配信用のタグを埋め込む
動画ファイルは画像データより容量が大きくなりがちです。Webサーバーに動画ファイルを置くことは避けましょう。動画をWebサイトで視聴させたい場合、動画配信プラットフォームを使用すると便利です。
JavaScriptのファイルサイズを削減する
JavaScriptはプログラミング言語の一種で、様々な動的コンテンツを作成できます。ファイル容量やファイル数が増えすぎると速度に悪影響を及ぼします。ファイル数が増えすぎた場合は一つにまとめたり、無駄な記述があれば削除したりといった対策を行います。
サーバーを見直す
上記のような改善以外にも、サーバーを見直すことで表示速度を改善できる場合もあります。サーバーを見直す場合、スケールアップとスケールアウトという2つの方法があります。
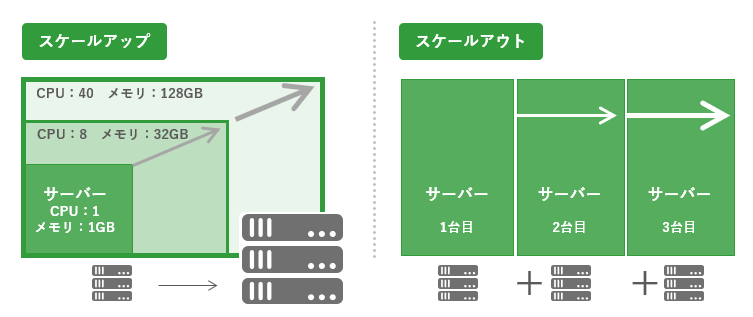
サーバーの見直し:スケールアップ
より高性能なCPUやメモリを搭載するといった、ハードウェアの性能を高くすることで処理能力を上げる方法です。更新が多く分割が困難なデータベース等を扱うサーバーでは性能を高めるスケールアップの方が望ましくい場合が多くなります。一般的にスケールアップはスケールアウトよりもコストが高くなります。
サーバーの見直し:スケールアウト
ハードウェアの性能を高くするのではなく、1台のサーバーによる運用から2台3台とサーバーを増やして分散処理をさせ、全体の処理能力を上げる方法です。サーバー障害時のリスク分散にもなります。スケールアウトでサーバーを分散した方がコスト面でメリットがあります。

スケールアップとスケールアウトは補完関係にあり、Webサイトの状況によりコストや運用の手間を考えながら組み合わせていくことになりますが、より手軽に実施する場合はCDNサービス(Web負荷分散サービス)の利用がおすすめです。
CDNとは 「Contents Delivery Network/コンテンツ デリバリー ネットワーク」の略称です。インターネット上に張り巡らせたネットワークを活用してWebコンテンツを安定的に配信する仕組みです。地理的に分散したサーバーにコンテンツを一時的に保存(キャッシュ)させ、コンテンツを配信することができます。
キャッシュされたデータは一定時間そのサーバーに残るため、別のユーザーがコンテンツを読み込む際に、コンテンツ配信元のWebサーバー(オリジンサーバー)ではなくキャッシュサーバーからデータを受け取ることができ、Webサーバー(オリジンサーバー)の負担を軽減します。
これにより、アクセスが集中した場合でもWebサイトの表示速度低下などが起きにくくなり、Web表示速度対策として多くのサイトで活用されています。
CDNについては、下記記事でも解説していますので参考になさってください。
参考記事
以上、Webサイトの表示が遅くなる原因と解決方法について解説しました。Webサイトの表示速度低下を防ぐことは企業サイトにおいて重要です。ぜひ、自社のWebサイトに合った対策を実施ください。
無料診断のご案内
Webサイトの表示に課題をお持ちのご担当者様へ。
当社CDNサービス「J-Stream CDNext」で、Webサイトの表示速度がどの程度改善できそうかを診断いたします。Webサイトの表示速度に課題を感じている方は、この機会にお申し込みください。

関連記事
Jストリームの
ソリューションに
興味をお持ちの方は
お気軽に
お問い合わせください。