ただの動画と侮るなかれ、Webサイトに背景動画を実装するための3つのポイント
2016.09.14
背景に動画を使ったWebサイトは2012年後半から増えはじめ、サイトイメージを印象的に表現するための手法として定着しています。2016年6月に全面リニューアルした当社のコーポレートサイトでも、TOPページに背景動画を採用しました。

今回は、その際の背景動画制作プロセスを例に、背景動画をWebサイトに実装するための3つのポイント「背景動画検討のポイント」「画質調整のポイント」「デバイス対応のポイント」をご紹介します。
これらのポイントは、サイト来訪者のユーザビリティと動画の画質のバランスをとり、望ましい背景動画のUXを実現するために必要なことですので、Webサイト制作やリニューアルの際にお役に立てれば幸いです。
※UX(User EXperience:ユーザーエクスペリエンス)とは
ある製品やサービスを利用したときに得られる体験のことで、心地よくやりたいことが実現できるかを重視します。Webサイトにおいても使われる概念です。
1.背景動画検討のポイント
背景だからと侮ってはいけません。逆に背景だからこそ、動画の内容はもちろん動画の上に載る文字情報との相性や視認性、表示速度などのUXに欠かせない部分を並行して検討する必要があります。
・動画内容を決める
当社の場合は、コーポレートサイトTOPページで背景動画を利用しましたが、「動画の配信・制作やCDNといった無形のサービスが事業の主軸」であるため、企業としてのあり方やサービスイメージを抽象化した「流れ」と「お客様への想い」が伝わり、かつ「スピード感がある洗練された日本企業」を表現するために、タイムラプス形式の動画を採用しました。タイムラプス動画とは、早送りのように仕上げた動画のことです。
・UXを考慮する
UXを構成する要素として真っ先に考慮しておきたいのは、文字情報等との相性や視認性です。せっかくWebサイトの背景に動画を利用しても、動画の上に載る文字情報の視認性を損なうものでは逆効果になってしまいます。そのため、動画に載せる文字色やレイアウトをある程度想定した上で動画を制作する必要があります。
また、ページを開いてから背景動画が遅滞なく快適に再生されることも重要です。これを実現するためには、動画ファイルをダウンロードしながら再生するプログレッシブダウンロード形式での配信と、動画ファイルのビットレート(ダウンロードに必要な帯域)の適切な設定が必要となります。ビットレートは、想定しているネットワーク環境・端末の処理能力と画質とのトレードオフで決めることになりますが、今回は後述のとおり3Mbpsとしました。

2.画質調整のポイント
動画の内容やビットレートが決まったら仕上げに進みます。ここまでの作業は映像チームが担当していましたが、ここからはエンコードチームにリレーし3つの課題を解決していきます。エンコードチームは端末や配信技術のトレンドを素早くキャッチし、新しいコーデックの研究を常に行っている部隊です。
・25fpsと29.97fpsの動画を24fpsに統一し「動画がカクつく」を解消
映像チームからの完パケをテスト的にサイトに実装して再生したところ、「動画がカクつく」状態、つまり再生した際に動きがカクカクして、一部のシーンではコマ落ちした再生となってしまいました。これは動画の容量と端末の処理能力の関係で起こることもありますし、動画自体に原因がある場合もあります。
動画ファイルをチェックしたところ、今回3つのシーンを繋いで背景動画を作ったため、25fpsと29.97fpsの2種類のフレームレートが混在していたことが原因と判明しました。
フレームレートとは1秒間のコマ数を表す数値で、たとえば25fpsは1秒間に25フレームを意味します。数値が高いほど動画はなめらかに見えますが、その分ビットレートが増加します。
| フレームレート | 方式 | 主な利用地域 |
|---|---|---|
| 29.97fps | NTSC方式 | アメリカや日本など |
| 25fps | PAL方式 | ヨーロッパやロシア、中国など |
フレームレートを揃えるため25fpsまたは29.97fpsのどちらかに合わせようとすると、約5枚分のフレームを間引くか水増しすることが必要になります。ここで生じる不整合が今回のカクつきの正体でした。
そこで、今回は25fpsと29.97fpsの素材のフレームレートを24fpsに統一することにしました。ちなみに、24fpsはフィルム映画やアニメーション等で使われているフレームレートです。
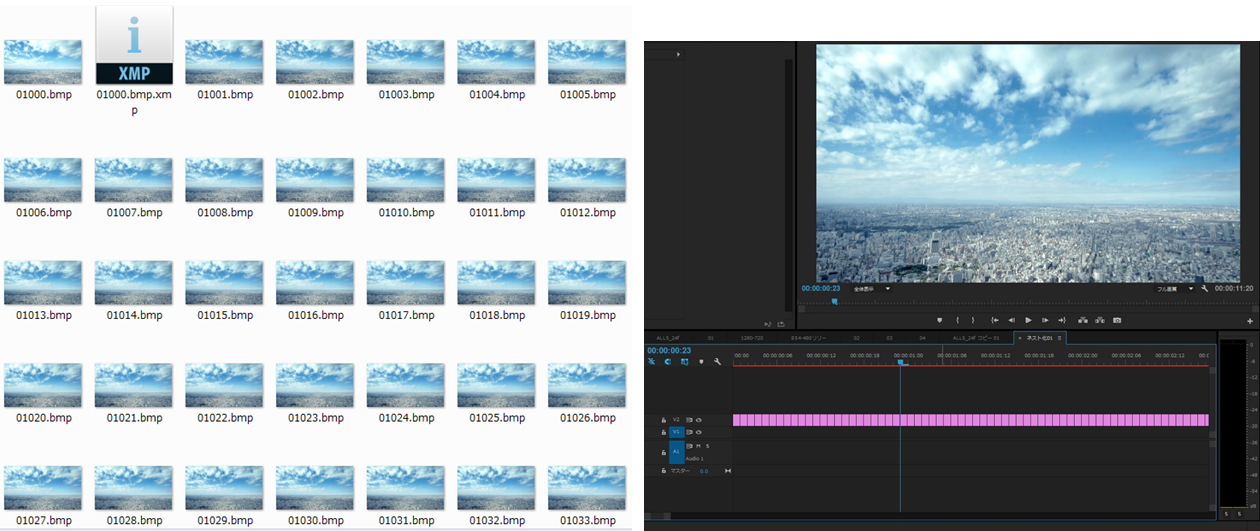
まずは各フレームを1枚ずつ画像に変換し、それを24fpsのタイムラインに並べて、24fpsの動画として再構成しました。フレーム数は元素材のままのため、動画の速度が遅くなり動画尺が若干伸びましたが、もともとタイムラプス動画のため最終的な再生結果は問題ありません。
こうして、フレームレートの揃ったカクつきのない動画にすることができました。

・カラコレで「色味に統一感がない」を解消
動画の内容優先で3つのシーンの素材を選んだこともあり、1シーンだけ暗めの動画が含まれているという問題がありました。こちらは動画編集ソフト上で色彩を補正する方法をとりました。色彩を補正する作業は、業界的に「カラー・コレクション」略して「カラコレ」と呼ばれ、映像制作には欠かせない工程です。単純に1シーンを補正するだけでなく、3シーンがつながったときの統一感や画質を考慮しながら、その他のシーンも明るさや色相、彩度を調整しました。
ちなみに、赤系の色はエンコードが難しい色と言われており、彩度を上げすぎるとにじんだ印象になるので注意が必要です。
・ビットレートを上げずに「ブロックノイズ」を解消
UXのところで画質とビットレートがトレードオフの関係にあることを記しましたが、ビットレートを上げずに、画質を保つのは職人技の見せ所です。
ブロックノイズは、動きの多い部分やなめらかなグラデーションがある部分で発生しやすい四角いノイズで、画質を損なう現象としてよく見られるものです。主に、動画のビットレートが足りず映像を再現しきれないことが要因で発生します。
ビットレートとは、1秒間に詰め込まれた情報量のことで、ビットレートが高ければ画質はよくなりブロックノイズは発生しにくくなります。しかし、ビットレートが高くなれば配信に必要なネットワーク帯域や端末の処理能力がより多く要求されるため、あるレベルを超えると再生開始に時間がかかる、PCの動作が重いなどUXを損ないます。今回のような背景動画の場合には、できるだけトータルのビットレートを抑えてサイト自体のコンテンツの配信・表示を邪魔しないことが求められるため、ビットレートを上げずに画質を改善する職人技が必要になります。
動画のカクつきを解消する際にフレームレートを24fpsに揃えた理由もこれと同じで、ビットレートが同じならフレームレートをある程度抑えた方が、見た目には画質が向上するからです。
映像チームから上がってきた最初の完パケでは、特に青空と雲の部分でブロックノイズが目立っており、画質の改善が必要でした。そこで、まず修正のいらない部分にマスクをして修正作業が影響しないようにした上で、ブロックノイズが気になる部分のみぼかしを加えました。動画自体をぼかすことで、あらかじめ発生していたブロックノイズを目立たなくするためです。
あとはテストエンコードを繰り返しながら最適な設定を探っていき、動画全体で限られたビットレートでもブロックノイズが出にくいように調整を行いました。

【ファイルサイズ・ビットレートの調整前後の比較】
| ファイルサイズ | ビットレート | |
|---|---|---|
| 調整前 | 15.0MB | 3Mbps |
| 調整後 | 14.3MB | 3Mbps |
3.デバイス対応のポイント
背景動画が完成したら最後はWebサイトへの実装です。ここからの作業はWeb制作チームにリレーします。
当社サイトはレスポンシブWebデザインを採用しており、背景動画部分はHTML5のvideoタグで自動再生しています。
レスポンシブWebデザインはウィンドウの幅を自動判別して各デバイスでのレイアウトを切り替えますが、それだけではvideoタグに対応していないブラウザや、動画の自動再生が困難なタッチデバイスへの最適化ができません。そこで、端末やブラウザのユーザーエージェント情報を取得し、JavaScriptで判別と制御を行っています。
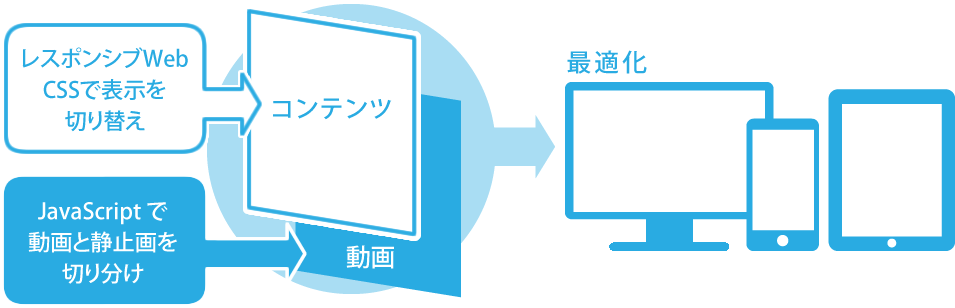
【デバイス対応イメージ】

当社の場合、下記のように動画と静止画を切り分けて表示しています。
| デバイスとブラウザ | 背景素材 |
|---|---|
| PC(IE9以前は除く) | 動画 |
| PC(IE9以前)、タブレット、スマートフォン | 静止画 |
Android OSのタブレットでは一部自動再生が可能となっている機種もありますが、アクセス環境に配慮し、スマートデバイスは全て静止画を表示させています。こういったこともUXへの配慮の一つです。ただし、判別機能はすでに実装しているので、今後スマートデバイスのアクセス環境が向上した際には、デバイス単位での厳密な表示最適化をいつでも実施できます。
また「UXを考慮する」で記した、動画の上に載る文字情報の視認性をさらに向上させるため、動画の上にドット画像を表示しました。当社では白文字と背景動画のコントラストを上げることを主目的にしていましたが、動画の画質が粗い場合にそれを感じにくくする効果もあるため一般的に行われている手法です。実装にあたっては、濃さの違うドットパターンをテストしながら、最適なパターンを選択しました。最後に複数の端末で再生テストを実施し、問題がないことを確認したところで実装が完了となります。
最後にこぼれ話を少し。
当社コーポレートサイトTOPページの背景動画では、現在は1パターンの動画のみ使用していますが、実は背景動画をランダム再生できるよう設計してあり、背景動画を2パターン3パターンと増やしていけるようになっています。
これには、お客様との長いお付き合いのなかで、来訪される度に新鮮なイメージを持っていただきたいという意図を込めています。当社はリニューアルしたばかりなのでまだ1パターンしか利用していませんが、こうした拡張性や展開などを見込んだ設計もご検討されてはいかがでしょうか。
それからもう一つ。当社コーポレートサイトは背景動画ファイルの配信も含め、コンテンツ配信に当社のCDN(Content Delivery Network)を利用しています。 リニューアルサイトがWordPressのマルチサイト構成ということもあり、ローンチ時に想定以上に表示速度が遅かったため、後日の予定だったCDNをあわてて実装しました。それ以降は表示速度やアクセス集中時の負荷分散の不安がなくなり、自社サービスながらCDNのありがたみを実感しています。
このようなことはローンチ前に解決しているのがベストではありますが、ローンチ後でもパフォーマンス面でお困りの際には、ぜひ当社CDNの実装をご検討いただければ幸いです。
なおWordPressを利用したサイトへのCDN実装方法についてご興味のある方は、CDN情報サイトの関連記事をお読みください。
今回は「背景動画実装時の3つのポイント」をご紹介しました。Webサイト制作やリニューアルを検討される際に是非参考にしてみてください。
関連記事
Jストリームの
ソリューションに
興味をお持ちの方は
お気軽に
お問い合わせください。









